
设计前:由于我们写JS的时候,对于事件绑定、方法执行、回调等的管理有些乱。所以想了这么一个流程。
设计思路:
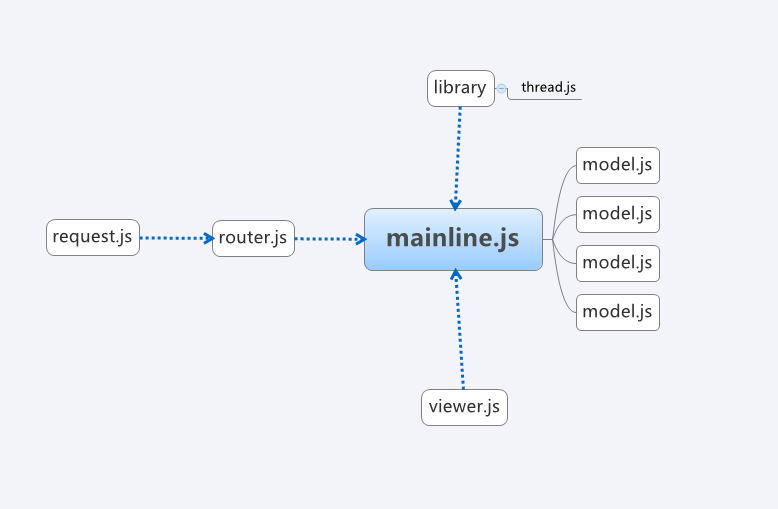
request.js 用于执行绑定事件的操作。是一个功能类,将每一个事件看成是一个请求,请求mainline.js中的一个方法。
router.js 操作request.js。是一个应用类,将自己所需要的元素-事件,映射到mainline.js中的方法,尽量唯一关联。
mainline.js 存放所有当前页面需要执行的方法。虽然,这里存放的是所有,但是,由于,元素-事件 和 方法已经记录所以,只需要
在页面上获取到这个元素,然后,找到他的方法,就可以快速定位。
viewer.js 用于页面渲染的类,也是将所有的和页面有关的放到里面,同样,根据元素-事件,可以快速定位方法,在方法中,可以快速
定位viewer中的渲染。
model.js 在mainline.js的方法中,穿插进去,调用model,然后,返回mainline,再继续执行。
library文件夹 一堆类库,自己加,随意。
mainline主线,即:保持js执行的顺序和规范,就像PHP中,一个请求进来,掉一个controller,里面有很多东西继续调,深度调。但,
最后都return回来,用一个view输出或者渲染。想法上是这样,做起来,需要加入很多自定义的东西。比如,类库,和各自业务的model。
(不知道怎么升级?不知道去哪里打怪?做主线任务呀,直接牵引你直到下一张地图。)